Recently I mentioned how I was integrating MantisBT with my blog. Well, I thought I’d release the code for anybody else to use and tinker with.
add_shortcode('mantis','show_mantis');
function show_mantis($paras="",$content="") {
global $wpdb;
// Get the ID for the current project
$project_id=$wpdb->get_var($wpdb->prepare("SELECT id FROM mantis_project_table WHERE name = '".$content."' "));
// Loop around twice, loading specific variables for each loop
$output="";
$loop=1;
while ($loop<3) {
if ($loop==1) {
$category="b.name = 'Bug'";
$title="Known Bugs";
$scr_id="bugs";
} else {
$category="(b.name = 'Enhancement' OR b.name = 'Maintenance')";
$title="Planned Enhancements";
$scr_id="enhance";
}
// Build query to look for Mantis information
$mantis=$wpdb->get_results("SELECT a.id AS 'ID', summary AS 'Description' FROM mantis_bug_table a, mantis_category_table b WHERE a.project_id = ".$project_id." AND ".$category." AND a.category_id = b.id AND a.status <> 80 AND a.status <> 90 ORDER BY a.id");
// Output heading
$output.="<h2>".$title."</h2>n";
// Loop through and output results
if ($mantis) {
$output.="<p><a href="https://artiss.blog/mantisbt/roadmap_page.php?project_id=".$project_id."" target="_blank">View the roadmap</a> for ".$content."</p>";
$output.="<ol>n";
foreach ($mantis as $mantis_data) {
$id=$mantis_data->ID;
$desc=$mantis_data->Description;
$output.="<li>".$desc." [<a href="https://artiss.blog/mantisbt/view.php?id=".$id."" target="_blank">View</a>]</li>n";
}
$output.="</ol>n";
} else {
if ($loop==1) {
$output.="<p>No bugs are currently recorded.</p>";
} else {
$output.="<p>No enhancements are currently planned.</p>";
}
}
$loop++;
}
return $output;
}
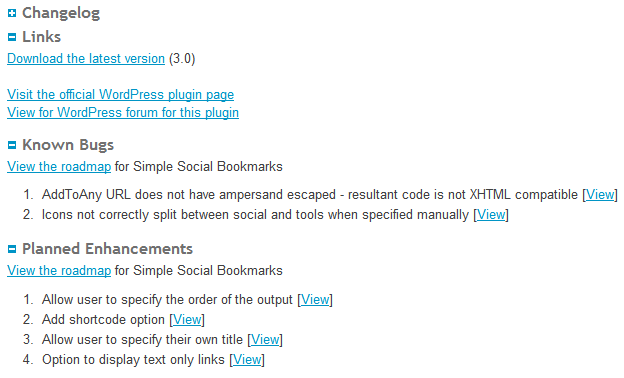
This would need adding to your functions.php file and introduced a new shortcode. Simply use [mantis]Name[/mantis] in a post or page, where Name is the project name in MantisBT.
In my code I’m displaying, separately, bugs and maintenance & enhancements (the latter two being grouped together), each with their own heading. Under each heading I also include a link to the relevant roadmap for the project.
Not surprisingly I only fetch open issues 😉
If you need any help modifying this for your own use, let me know.

Talk to me!